ブログを始めて半年くらい経った頃、「ブログ画面の一番下に、スクロールしてもメニューバーが常に表示されるようにしたいな。」と思い、検索を開始。
↑このようなものを「固定フッターメニュー」「フッターフローティングメニュー」「スクロール追従型メニュー」などと呼ぶそうです(他の呼び方がまだあるようですが・・・)。
そして見つけたのがFixed Bottom Menuというプラグイン。
とてもシンプルで「固定フッターメニューさえ設置できれば良い・他の機能はいらない」という人向けです。
そのシンプルさと、背景・文字の色指定ができるところ、スマホ・パソコンの両方に表示可能な点がオススメです。
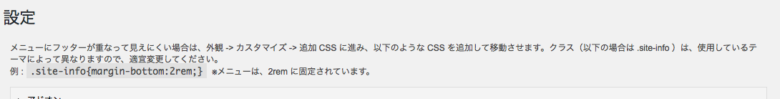
初心者の私でも難なく使えていますが、「メニューにフッターが重なって見えにくい場合」があるようで、その際は「CSSを追加して移動」させる必要があります。

私はそのような状況にならなかったので大丈夫でしたが、初心者の方はヒヤヒヤしてしまいそうなポイントかと思います。
あとは、スマホとパソコンで文字の大きさか、太さが変えられるともっといいのに・・・と感じています。
現在、フォントを11に設定していますが、スマホはちょうどいい感じで、パソコンだと少し見えづらいのです。
かといって12にするとスマホの方がアンバランスになってしまい、パソコン表示も全く見えないわけじゃないからいいかと思い、11にしています。
幅の上限は4000にしています。

Fixed Bottom Menuのもう一つの特徴は、作成者が日本人の方という点です。
設定画面も日本語表示ですし、何かあればご本人に直接お尋ねすることができます。
実は以前、Fixed Bottom Menuを更新した後、パソコン表示がおかしくなってしまったことがあり、直接問い合わせてみました。
お返事はいただけませんでしたが、後日アップデートがあり、「古い設定を適用する」という項目ができていて、無事にまた使うことができるようになりました。
Fixed Bottom Menu作成者のKatsushi Kawamoriさんのサイト:固定フッターメニューを表示するプラグイン
↑数名の方がコメントにてご質問されているので、Fixed Bottom Menuの使用をお考えの方は覗いてみると良いかもしれません。